Austin Mobile App Development Camp 2016

Austin Mobile App Development Camp - 2016 Wrap Up
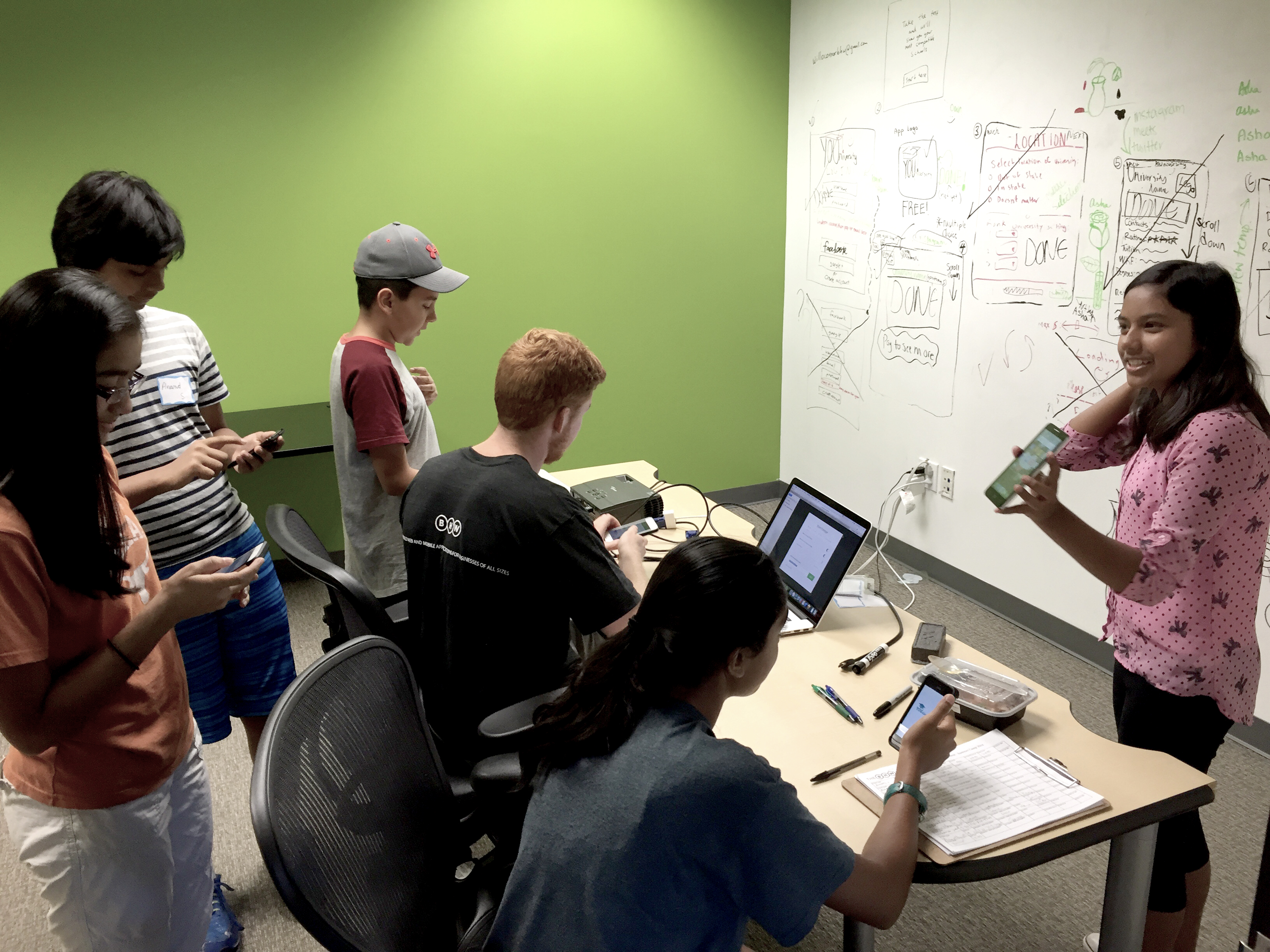
We recently completed our first Mobile App Development Summer Camp and it was a great success! We hosted about 20 Austin-area (and even a couple from Houston) students at our 2-day interactive camp. During the camp, 7th-9th graders were able to learn directly from professional mobile app developers and designers. We discussed the processes and tools we use when creating apps and each group left with a completed click-through model of their own app!
For those that were unable to attend or would like to attend in the future, here is an overview of our camp (complete with app screenshots!).
The Process
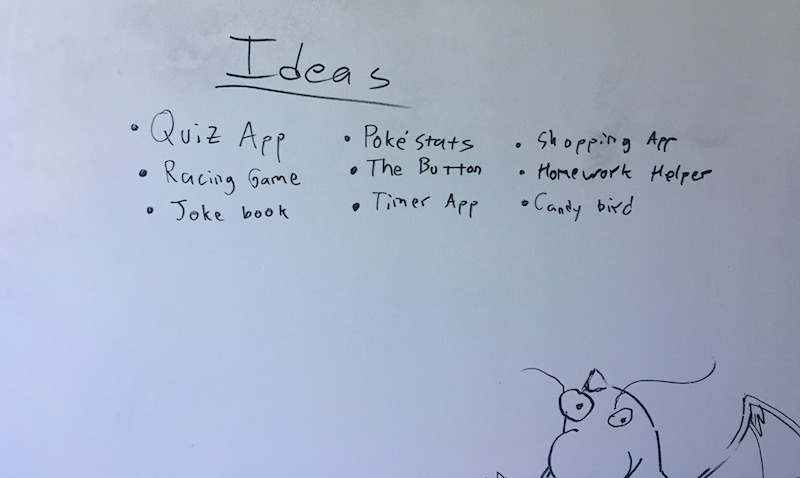
App Ideas

All great mobile apps begin as ideas. Each group of students spent some time talking about apps they enjoy using and how apps help them on a daily basis. We explored what makes certain apps successful and others forgettable. Each student was able to pitch their app idea to their group and after a short vote, one idea was selected by each team.
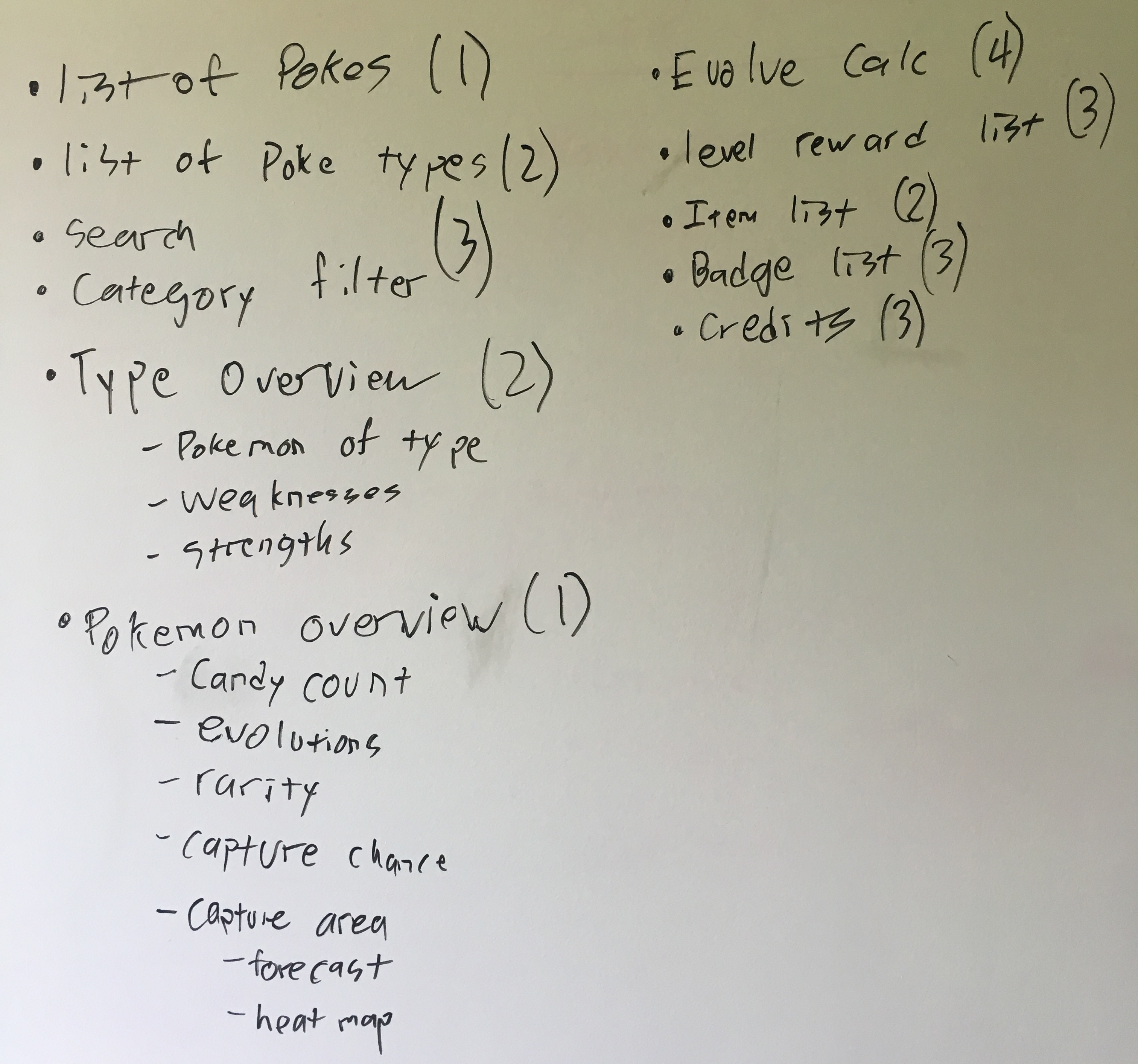
Feature Brainstorming & Prioritization

Even once an idea is agreed to, there are hundreds of decisions yet to be made. How do we best achieve our stated goal? Do we think our customers will want to use our app this way or some other way?
During this phase, we wrote a long list of things our app could possibly do and why that feature is important. We then worked to consolidate and prioritize this list. It is important to know what all we would like our app to do in the future, but also what is achievable in an initial version.
Wire Framing

Once a feature list had been constructed, we worked to translate those goals to potential app screens. Teams used whiteboards to discuss possible screens and describe how they would all link together. During this process, we tried to frequently return to our problem statements and see if our users could easily perform the desired features in the proposed screens and workflows. This process involved thoughtful iteration and compromise. It is important to always return to your goals and priorities. They should dictate this process.
Brand Design

During the brand design process our teams thought about who they were and how they want to be perceived as well as who their users were and what would attract them. Some teams did demographic research on similar apps to understand what their potential customers look like. It can be extremely helpful to create a picture of a singular potential user. Then you can think about how that person or group of people would be most comfortable using your app. In the real world this could be improved with focus group testing, but for the camp we did the best we could.
App Design

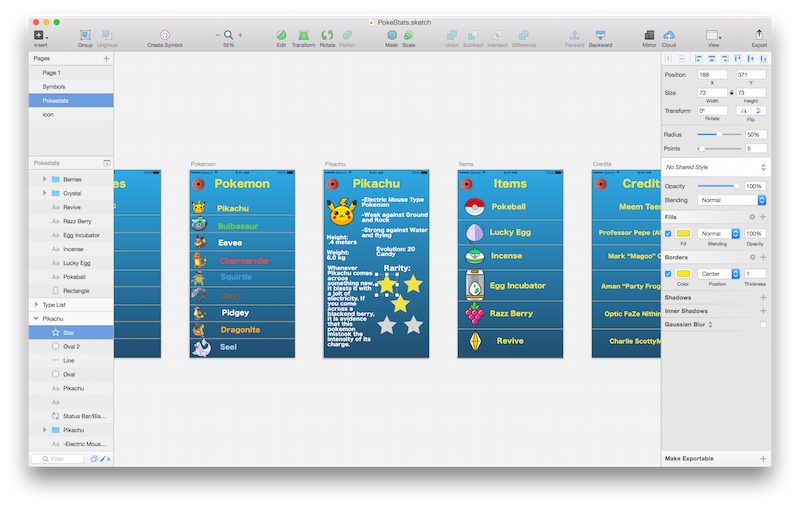
The next step in our process was to take our wireframes and color them in with our brand design. Brand design should help identify fonts, colors, and language that can best communicate with your users. We used Sketch to take our wireframes from whiteboards to laptops. Sketch is a fairly simple, but extremely powerful tool that we use to design our mobile apps. Students took turns designing individual screens in the app.
Click-Through Prototypes

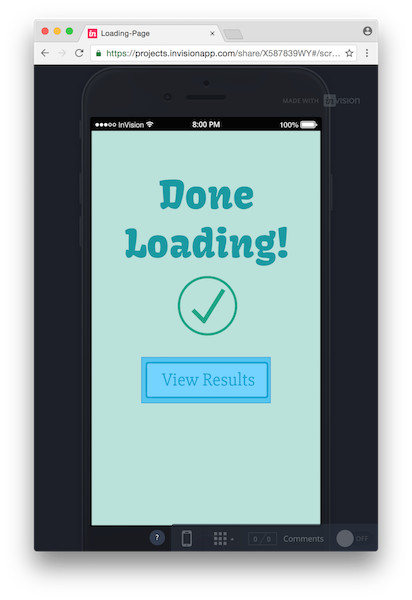
Once our initial rendered designs were completed, we used a tool called InVision to stitch these designs together to create a click-through model. Basically, we uploaded each screen as an image, then selected click areas on each screen, and set what screen should be viewed when that area is clicked. This allowed us to review your app (on our actual phones!) and see what it will be like to actually use. This is a great time to test your app out on a new group of potential users who you can ask to perform a few basic tasks and see if they are confused about your app’s navigation or workflow.
Iteration

Mobile app development demands analysis, review, and iteration. During each step in our process, and particularly after our click-through prototypes were completed, we worked to improve our products. It is important to listen to your users, all team members, and to always revisit the problem you are trying to solve. The worst thing you can do in this process is be directionless and overreact to feedback. Understand and consider all available data and make an informed decision that you believe betters your app. Then do that at least a dozen more times!
Demos
At this point, our camp was nearing its end. But, we had one extremely important and fun step left! Our office was teeming with parents, siblings, BHW developers, and campers as we prepared for our app demos. Some students elected to do informal introductions and presentations of their work and others did Apple-style keynotes about their revolutionary product. Had there been VCs in attendance, we very likely could have had the beginnings of the latest Austin startup!
The Results
We were extremely impressed by our campers! The ideas, the hard work, and the resulting app prototypes were all fantastic!
Here are some screenshots from the final apps:
App Icons
![]()
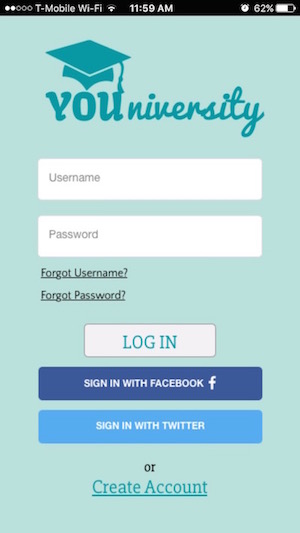
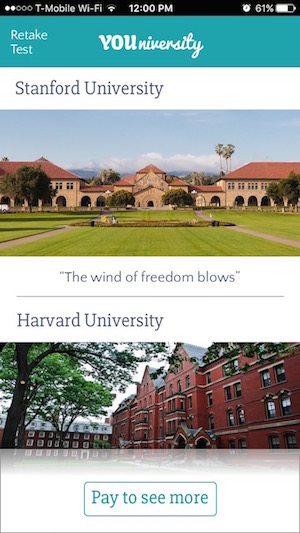
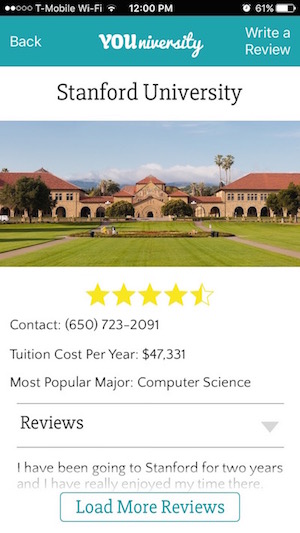
YOUniversity
YOUniversity allows highschool students to find the best univeristy for them! Just answer a few questions and we will match you with your perfect college!




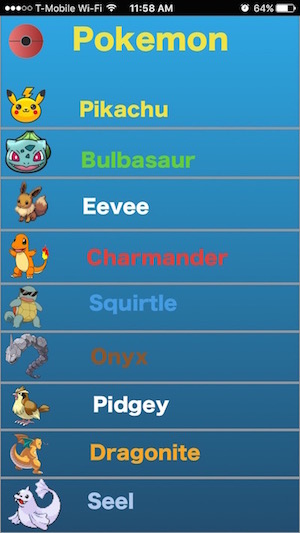
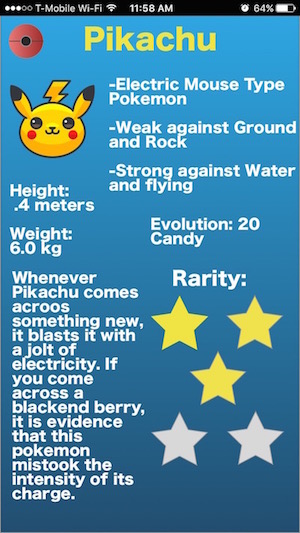
Pokestats
Want to dominate your friends in PokemonGo? Use Pokestats to find the optimal pokemon for each battle!


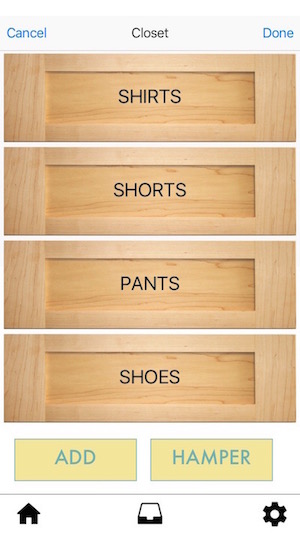
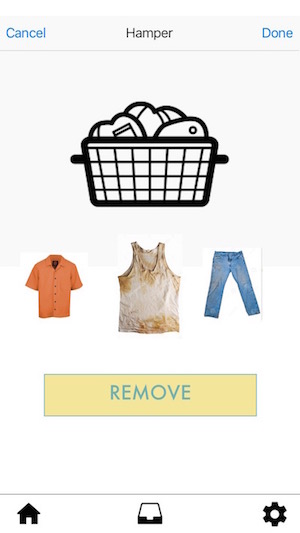
Clever Closet
Have trouble keeping track of what clothes are dirty and clean? Are you a dirty teenager? Never clean your room? Hate laundry? We have an app for you!


Hacked Life
Hacked Life lets you learn the latest tricks that make your life simple! Start saving time today!

Wrapping Up!
We had a great time hosting our Mobile App Development Summer Camp! We would like to thank all of our fantastic campers and our BHW team that helped host the event. We are already planning our 2017 camp. If you or your student would like to attend, keep an eye on the camp page We will be posting our sign up form for next year in April.