Visual Studio Templates
Why use Visual Studio templates?
Often when beginning a new project, a developer must choose between starting a new project from scratch or copying an existing project. Neither of these options is ideal. The first requires adding several libraries and files that are common to all of your projects. The second requires renaming files and the removing code, which almost always leads to headaches. Visual Studio templates will allow you to create a base project or solution with all your commonly used libraries and files. If configured correctly, your project will have a solid foundation with a single click and your efforts can be spent on developing, rather than configuring.
Creating a Visual Studio template
Begin by creating a new Visual Studio project. Add any libraries and files you would like included in your template. Also, create the basic directory structure of your project, even if the directories are empty. This way all your applications will all have a similar structure. Once you have the desired template, you can export the project as a template. As part of this process you can give the template a name and image. This image and name will be displayed in the “create new project” window of Visual Studio. The result will be a .zip file. Following the steps described here: MSDN Guide, you can create an installable Visual Studio template from this file. Other developers can then install and begin using the template.
Installing and using Visual Studio templates
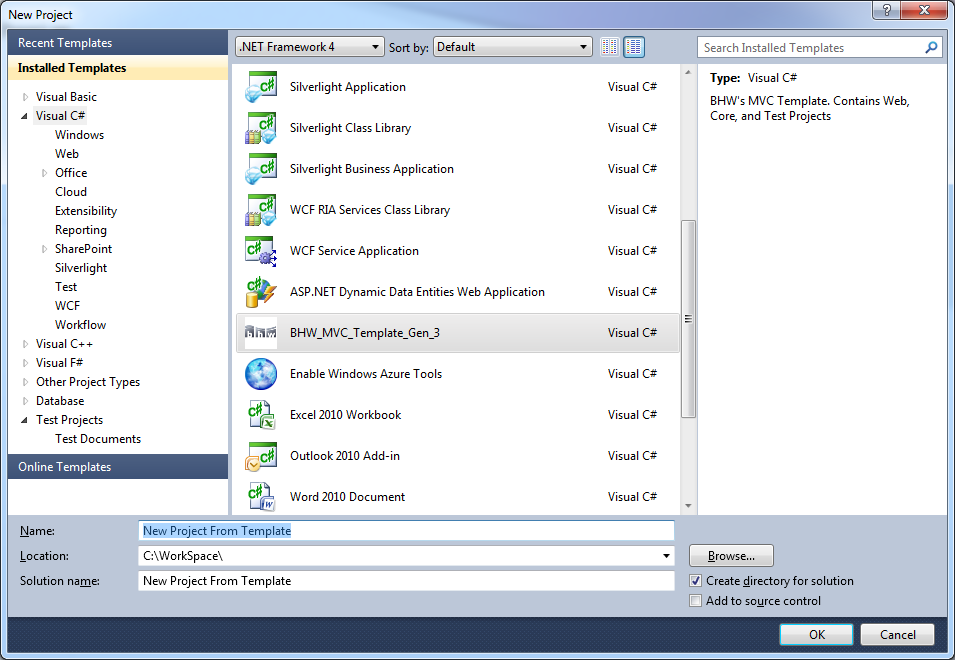
Once your template has been completed, it can be distributed amongst your team as a .vsix file. This file can be installed by double-clicking and following the install wizard. After completing the install, open Visual Studio and select “New Project”. Your template should appear in the “New Project” window complete with the icon and name you selected.

Maintaining Visual Studio templates
There are two main methods of maintaining your templates. The first involves simply updating your template projects and re-exporting them. The downside to this is that you have to take the zip file generated and create a .vsix file all over again. But, at least you should be familiar with the process by now.
The second option is to change the files inside your template package. This involves extracting the zip file inside the template directory and adding and modifying the files there directly. You will likely also have to update the associated .vstemplate file (which is just XML rules for using the template). I have found that the second option is preferable for simpler templates or smaller changes, whereas the former works better for more complex templates or larger alterations.
Both of these processes are described step-by-step in this MSDN Guide.
Multiple projects, namespaces, and extensions
Many companies will desire a template that creates a solution with multiple projects. For example, our solutions often consist of three projects (core, web, and tests). This can easily be generated with a template, but will require some additional set-up. Rather than describing this process here, please refer to this excellent article detailing the process: Multi-project templates
Another useful trick is the ability to create project specific namespaces. Namespaces will often contain the name of the project, so they have to be customizable for each project using the template. This can be done using the variable $safeprojectname$. Anywhere this occurs in the template, it will be replaced by the project name entered by the developer when creating a new project using the template.
Finally, you can create your own custom template extensions. These can be used to perform any additional actions that are required as part of your project creation process.
Conclusion
Visual studio templates require minimal set-up and can provide a solid foundation across all of your applications. They are easy to create, fairly extendable, and are very maintainable.
Additional Reading
- MSDN guide to Visual Studio templates : http://msdn.microsoft.com/en-us/library/xkh1wxd8.aspx
- Build a multi-project Visual Studio template: http://blog.tonysneed.com/2011/09/14/build-a-multi-project-visual-studio-template/
- MSDN guide to updating Visual Studio templates: http://msdn.microsoft.com/en-us/library/ms185319(v=vs.100).aspx
Do you need an expert in web development? With a team of web development specialists covering a wide range of skill sets and backgrounds, The BHW Group is prepared to help your company make the transformations needed to remain competitive in today’s high-tech marketplace.