Mobile Website Vs. Mobile Application
Mobile Website
In my previous article, I discussed the benefits and shortfalls of creating a native mobile application. This installment will cover the pros and cons of making a mobile website.
A mobile website differs from a native mobile application in that it is not installed directly to a phone or tablet, but is viewed in a mobile web browser. These websites also differ from websites seen when browsing on a computer, in that they are visually redesigned or reorganized to better fit a smaller screen. Given that users spend more time browsing on mobile devices than traditional computers, we need to be creating websites with this in mind.
Why a Mobile Website
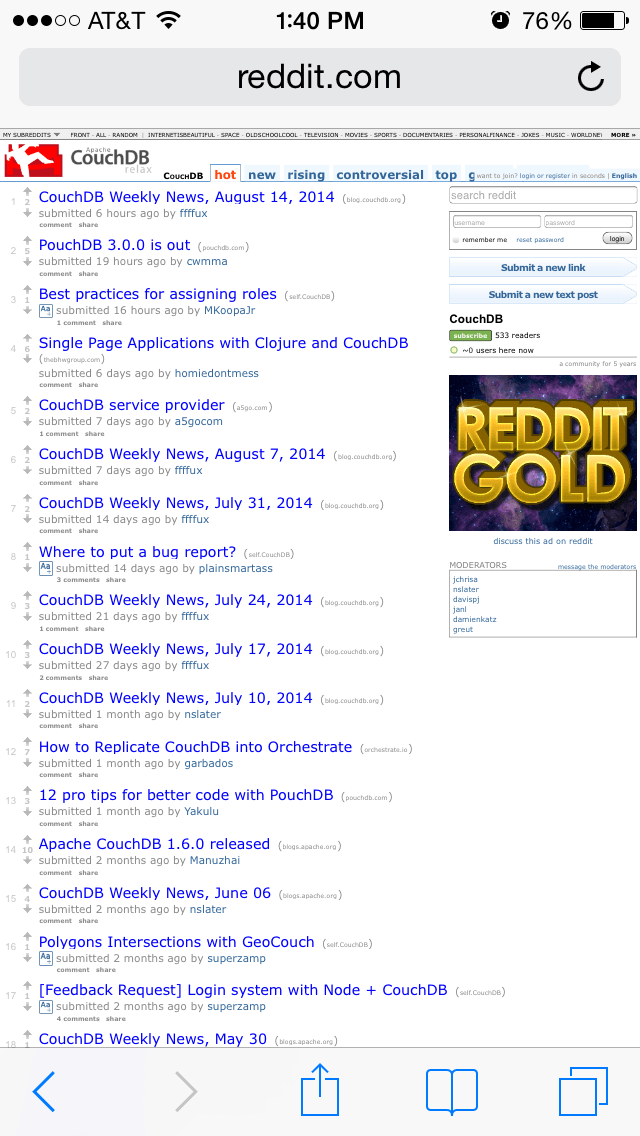
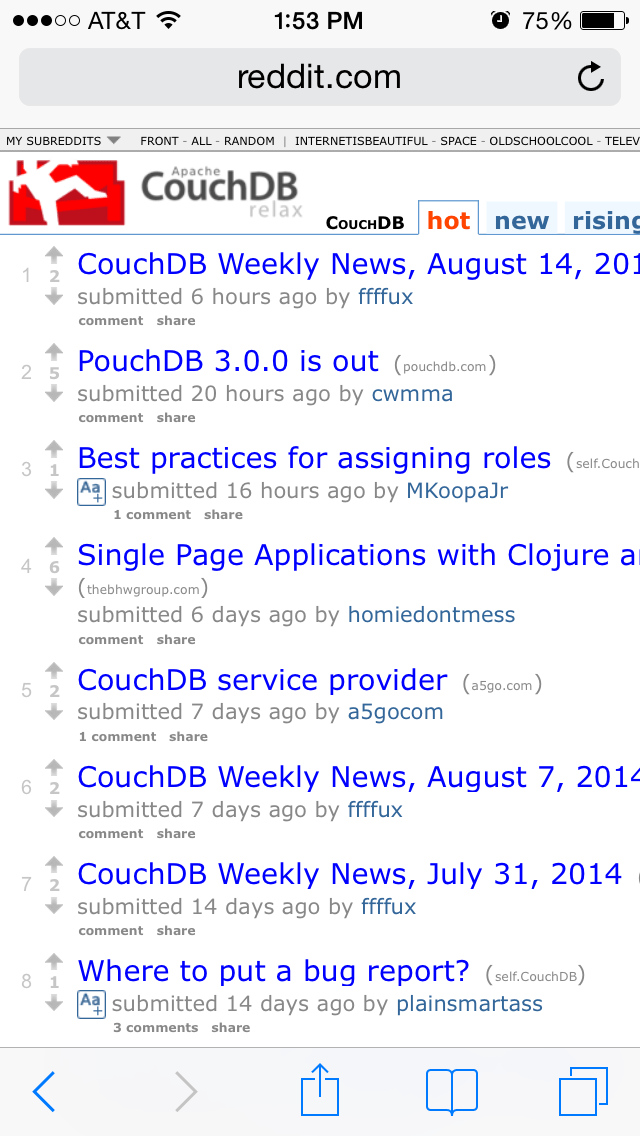
Websites that are not created for mobile can still be accessed via mobile devices. They appear just as they do on a desktop, but on a much smaller screen. This forces users to interact with these sites in a very frustrating manner. It is as if they have a small window through which to view and poke at a large document. For example, take a look at Reddit when viewed on an iPhone:


As you can see, users have to zoom in, just to see a small portion of the web page. It becomes increasingly more frustrating whenever one tries to interact with the website by entering information. Having to zoom to and click on each small text input might be enough to cause users to leave the website entirely. Fortunately for Reddit, there are plenty of great Reddit apps that better accommodate mobile users.
Not only will this frustrate your visitor, but they will likely leave to find a competitor’s mobile website that is easier to use. It could even be argued that losing a mobile website user is worse than losing a non-mobile user since the mobile user could be out and about, actively looking for your product or service. Also, mobile users are responsible for more retail spending than desktop users.
So, even though some might think that since their existing website can be viewed on mobile devices, they are covered. The truth is these users are so plentiful and valuable, they deserve and often demand their own experience.
How to make a Mobile Website
A mobile website can be considerably less involved and expensive than a mobile application. Any new website should be built with mobile in mind. In fact, it should probably be designed in a mobile-first manner. This means beginning with the smallest device and working your way up. This often leads to sites being built out of small and stackable sections. On mobile, these sections can be stacked vertically, so the user can scroll down and read each section. On larger screens, these sections can be expanded or rearranged to take advantage of the additional space. The important thing to keep in mind here is that this mobile website does not have to be an entirely different entity. The functionality and content can be the exact same, or at least have significant overlap. The only thing that has to change is the styling of the page.
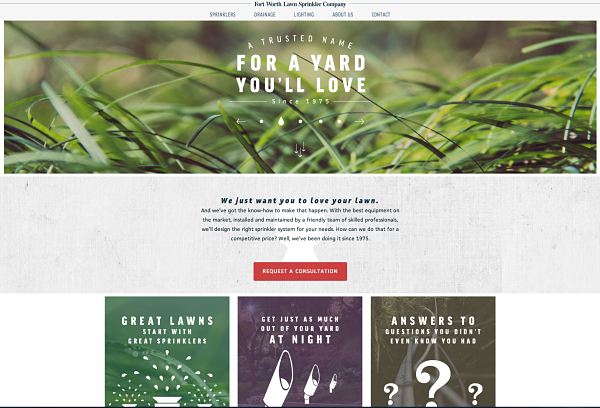
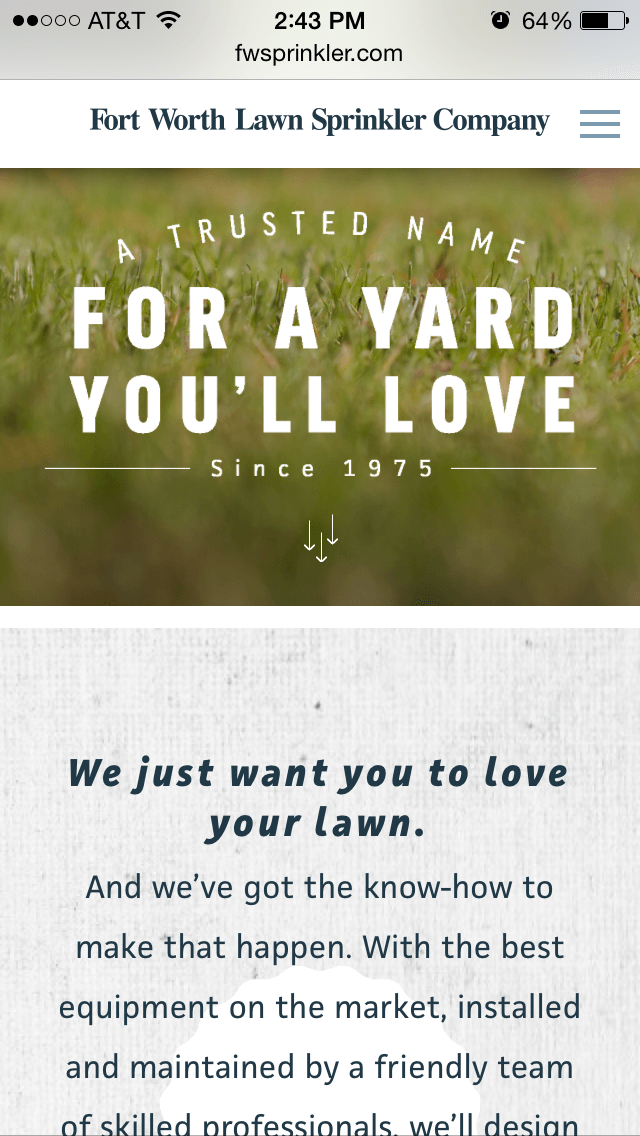
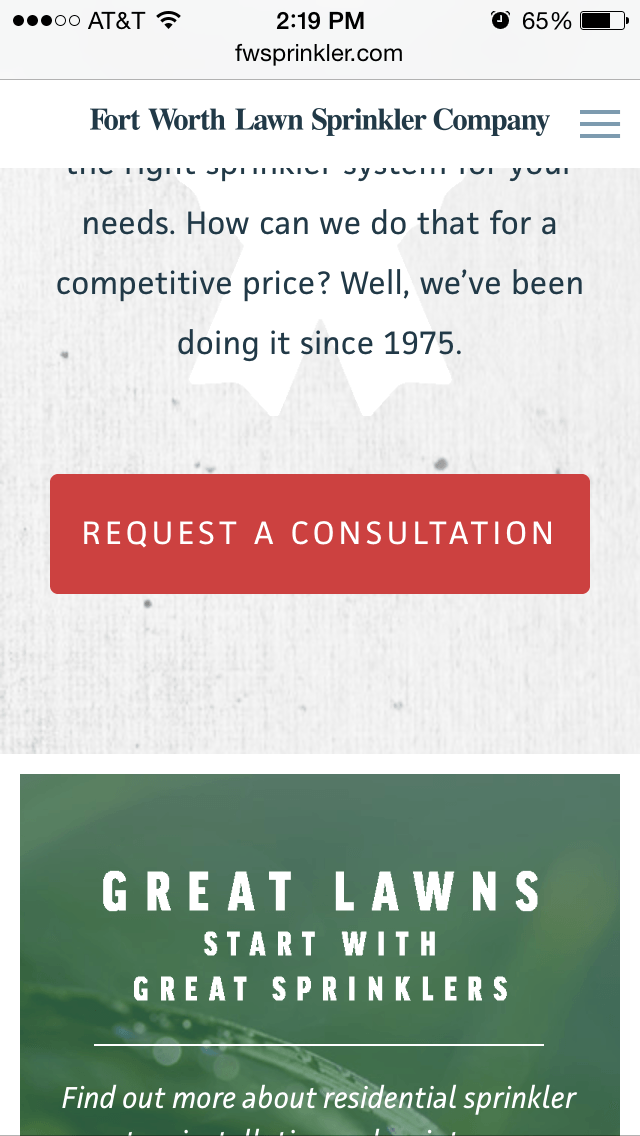
Well-designed websites have their styling code separated from the content, which can make this process fairly simple. One just has to conditionally apply styles based on the screen size. This technique can be seen by viewing this page that we did in partnership with the fantastic design team at Harman | Friday. Either open that page on both desktop and mobile or just shrink and expand your browser window, to experience the site's responsive design. Based on the size of the browser, the style changes.
When viewed on a desktop, this website looks like this:

But when viewed on a phone, it looks like:


This is known as a responsive site. Meaning it responds to the size of the browser. As you can see, the content is the same, but the navigation menu, image sizes, and layouts are different. Just by changing the styling, we can convey the same message, while creating an experience that best fits the device it is being viewed on.
This article will not discuss the technical aspects of a mobile website in further depth, but feel free to let us know if that is something you would be interested in. Our mobile website approach is working quite well for us so far and we would be happy to share aspects of that in another article. Or if you are looking for help you with your mobile website, we would love to hear from you!
Advantages of a Mobile Website over a mobile app
I will try not to simply reverse my previous article, but here is a brief list of reasons why a mobile website might be the correct option for your company:
- Build once – The same mobile website can be viewed with minimal changes, on any device. There is no need to create and maintain iPhone, Android, BlackBerry, Windows phone, etc. versions.
- Significantly cheaper – Due in large part to the information covered in the previous section, a mobile website is almost a feature of website, rather than an additional project itself.
- Barrier to entry – Users will not have to install an application, they simply have to use their mobile browser, which should be a default app.
- Rely on existing infrastructure – This website will use the same URL, benefit from existing SEO, contribute to your domain’s view counts and linkbacks, and can almost always reuse existing code.
Disadvantages of a Mobile Website
It is hard to find true downsides to a mobile website. They definitely have shortcomings, such as not being available off-line, or not being able to utilize data from the mobile device or interact with other mobile apps. But these could be considered additional features offered by mobile applications, rather than true problems with mobile websites.
Should you have a Mobile Website?
Given the relative ease of creating a mobile website, the substantial amount of money being spent by users on mobile devices, and the still increasing mobile market, you can’t afford not to have a mobile website. In many cases, it is as or even more important than having a website at all. A mobile website should stand as the foundation of your mobile approach.
My final article in this series will discuss a more robust mobile approach that might be the correct fit for some companies. But, spoiler alert, a mobile website is pretty much a prerequisite.