What Goes into a SXSW Interactive Finalist
We are thrilled to announce that CareCycle Navigator, a web application we developed, is a SXSW Interactive Innovation Award finalist. This article will explore the technologies we used to build CareCycle Navigator, why we chose them, and what made them successful.
About CareCycle Navigator

The application predicts which chronically ill patients in a population are at the greatest risk for impending health problems and gives remote clinicians a structured way to intervene and prevent costly health events. The application makes “connected patient” management a scalable reality and functions as an early warning system for chronic illness exacerbations. For a further overview of the project, check out our project page. And now on to the tech talk.
AngularJS

CareCycle Navigator’s front end is built with AngularJS - which includes routing, templating, and API access. More than any other technology we used, AngularJS enabled and shaped the structure of the application.
The main feature of AngularJS is two way data-binding. Historically, we’ve relied heavily on jQuery for client-side functionality. While an awesome project, it alone does not provide the structure a large application like CareCycle Navigator needs. There are pages with dozens of computed fields that all update as the user makes changes. AngularJS saved an incalculable amount of time in crafting these pages by guaranteeing that the DOM stayed in sync with the application state. Anyone on the team could tell you how often we joked about the time it would have taken to develop a given component without AngularJS’s data-binding.
After we made the decision to go with AngularJS, we got a ton of useful features almost for free. Easy form validation, simple REST API integration, client-side routing, testability, and maintainability.
As an example of what AngularJS provided, on one particular page, any single user action can propagate up to 10 additional UI changes. Any given entry can alter the validation rules of numerous other fields. This complex and interwoven behavior would have been a nightmare without AngularJS. In many ways, this page is the crux of the application, and as such, went through a number of design iterations. In several cases, major design changes only required HTML edits, while our javascript (specifically our AngularJS controllers) remained the same.
Many wonder about the scalability of single page applications in general, and AngularJS specifically. CareCycle Navigator has been a huge success and at this point contains hundreds of AngularJS templates, directives, and controllers.
We’ve written at length about our adoption of AngularJS, if interested feel free to check out our other blogs on the topic.
Node.js

A major component of the Navigator application is the scoring and assessment of patients. The system uses a complex, patent-pending algorithm to determine these values. This algorithm can utilize hundreds of data items from over a dozen data sets to calculate a single patient’s risk. Additionally, this process needs to occur in near real-time for thousands of patients each day. Because of the intense performance demands and irregular and inconsistent data provided, we chose to write the risk analysis in Node.js.
Additionally, the assessment engine needed to be able to respond to changing rules at runtime. This was particularly important during the tuning process of the system. By treating code as data, we were able to allow clinical experts to fine-tune the existing rules or create new rules altogether. Since Node.js is interpreted, each change can be tested immediately. This would have been much more difficult to achieve in a compiled language and would have required frequent recompiling of the project. Before committing to this approach, we tried both a C# (Web API) approach and a SQL approach. Both would have taken considerably longer to complete, were less performant, less flexible, and would have been significantly more difficult to maintain. Although, we only used Node.js for this component, it had a major impact on the application.
If you are interested in reading more about our thoughts on Node.js, please check out our other blogs on the topic.
Web API

There are hundreds of other API calls that are unrelated to the risk calculator, which were all written using Microsoft’s Web API. The project had a hard requirement of SQL Server and we wanted to have as thin of a server-side component as possible, so this was a pretty obvious choice. It also didn’t hurt that we all really love C#.
WebAPI allowed us to quickly and easily write the API endpoints we needed, provide role-based authentication, and data checking. Although we sought to do everything possible client-side, there are some things that should always remain the server’s responsibility. Web API provided the ability to do those things and then let us handle anything else where we saw fit.
There are a few other server-side libraries that were a big help on this project, which includes:
- AutoMapper
- Dapper
- Entity Framework
- Elmah
- Rotativa
- ZXing
- And the next item on our list...
SignalR
When dealing with highly sensitive information, such as Navigator does, real time information is crucial. Having to rely on users refreshing their browsers or coordinate usage can literally be life-threatening. In this system, it is crucial that the most severe cases are handled immediately. To achieve these goals, we used SignalR to transmit fresh data to users and update their views accordingly, so that they will never have to refresh their browsers. SignalR utilizes web sockets (where possible) to push information from the server to the client, or vice versa. The browser is effectively listening for certain events to happen and responds to those events accordingly.
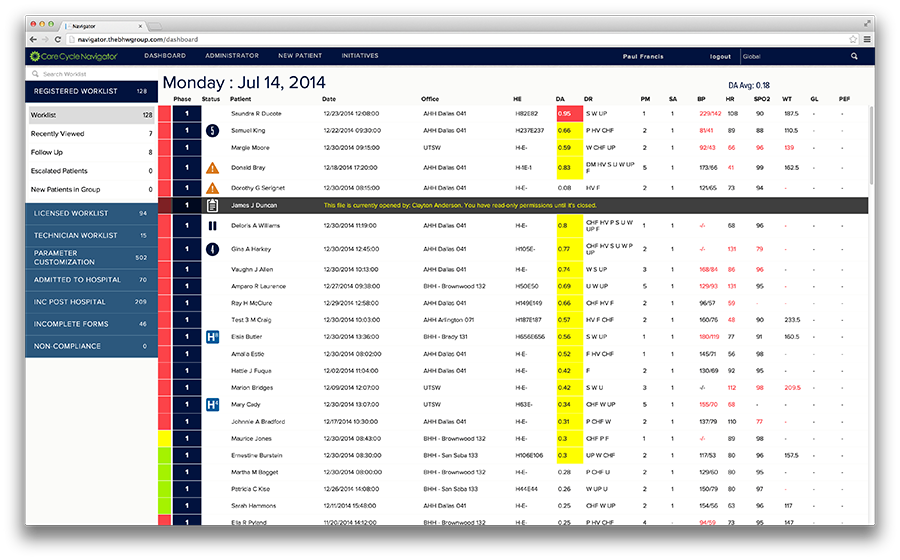
The following image is from the CareCycle Navigator dashboard:

This page is used as a triage system, with the requirement that the information on display must be kept in sync between all users and the server. This is where SignalR comes in. The highest risk patients are at the top and the clinicians work their way down each day. Watching this page in production is a real joy. Every few seconds, a new set of patient vitals will be posted, causing that patient to be sorted into the queue. Meanwhile, as clinicians open patient pages, the dashboard updates to indicate who is viewing the record. Once a patient has been assessed and cleared, they then drop off the list until they post another score. In this manner, the list starts at 0 each day, grows and shrinks throughout the day, and falls back down to 0 each night. It's challenging to coordinate so many moving parts, but SignalR enabled us to provide rich collaboration, coordination, and timeliness, reminiscent of a desktop application.
D3
One of Navigator’s needs was for custom charts that both perfectly match our designer’s vision, but also deliver information as clearly as possible, while allowing for functionality changes. We spent a while researching existing charting libraries, but ultimately decided that the only way to get exactly what we wanted was to build it ourselves - but with a little help!
Enter D3. D3 is a DOM-manipulation library that specializes in creating and transforming visualizations of changing data sets. It’s particularly useful for working with SVG.
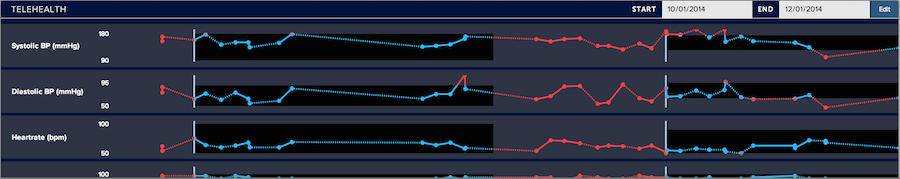
The image below shows one of Navigator’s charts:

This chart shows a patient’s vitals over time, their expected healthy range of vitals, the times when those ranges were changed, and expands or contracts as the window of time changes. Without D3 we either would have had to compromise on functionality and appearance by using an existing charting library, or spend a significant amount of time writing DOM code ourselves. D3 made it easy to define what our chart should look like based upon the behind-the-scenes values, and smoothly transition as values are added and removed.
Conclusion
Award winning projects require more than just knowledge of how to use the tools at hand. They require the right tools. CareCycle Navigator would not have been possible without the time we spent, before writing any code, surveying our options.
At The BHW Group, we pride ourselves on our research and vetting of new technologies. We do not rely on a cookie-cutter list of technologies, but instead we draw from our experience to choose what is right for each unique challenge. If you are looking for a web or mobile development firm to tackle your latest project, contact BHW today. Let’s create award winning software together.




